一、基本概念
迭代(Iteration)是动词,是指通过遍历获取某容器内所有元素,特指遍历获取这个动作。
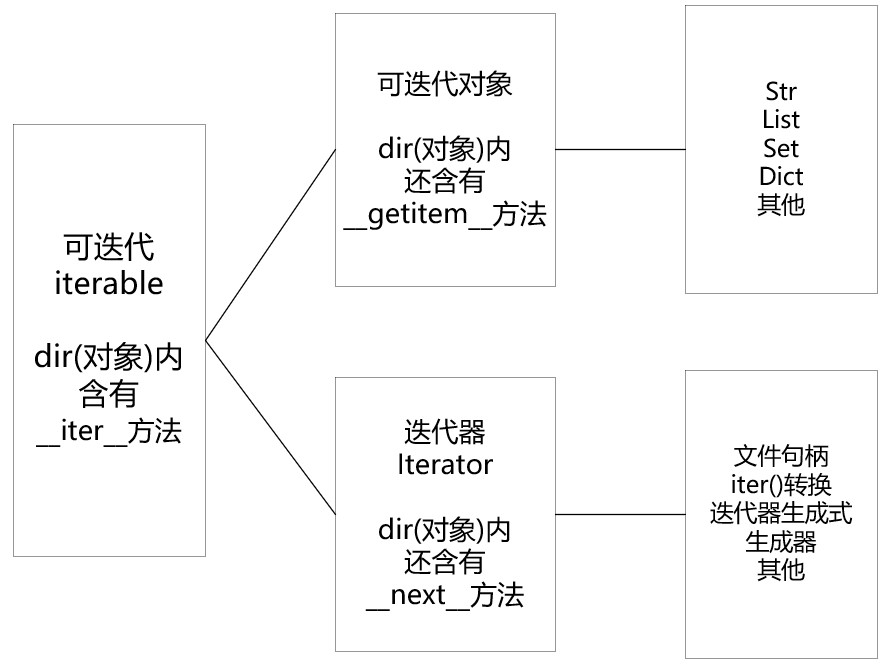
可迭代 (iterable)是形容词,是指某容器可被遍历获取内部所有元素,特指容器内元素可被遍历获取的特性。
在python中包含__iter__方法的对象就是可迭代的。
- 可迭代对象一般指某容器可被循环遍历获取内部所有元素,该容器有__iter__方法和__getitem__,无__next__方法。
- 可迭代对象常见的有str、list、tuple、set、dict等。
迭代器 (iterator)是名词,特指某种特殊的容器,该容器内所有元素可通过__next__方法依次获取。
在python中包含__iter__方法和__next__方法的对象就是迭代器。
- 迭代器一般指某容器可通过__next__方法依次获取内部所有元素,该容器有__iter__方法和__next__,无__getitem__方法。
- 迭代器常见的有文件句柄以及通过iter()转换的对象和迭代器生成式生成的对象等。
- 生成器,是一种特殊的迭代器,生成器自动生成了__iter__方法和__next__,不需要再手动生成。

二、区分可迭代对象与迭代器的方法
- 判断一个对象是可迭代对象,可以通过查看该对象是不是有__iter__方法和__getitem__方法来鉴别。
# 字符串:可迭代对象s1 = '努力学python,坚持认真学python'print('*' * 10, '判断字符串iter、getitem、next', '*' * 10)print('iter:', '__iter__' in dir(s1))print('getitem:', '__getitem__' in dir(s1))print('next:', '__next__' in dir(s1))# 列表:可迭代对象l1 = [i for i in range(10)]print('*' * 10, '判断列表iter、getitem、next', '*' * 10)print('iter:', '__iter__' in dir(l1))print('getitem:', '__getitem__' in dir(l1))print('next:', '__next__' in dir(l1))out:********** 判断字符串iter、getitem、next **********iter: Truegetitem: Truenext: False********** 判断列表iter、getitem、next **********iter: Truegetitem: Truenext: False - 判断一个对象是不是迭代器,可以通过查看该对象是不是有__iter__方法和__next__方法来鉴别。
# 字符串迭代器s2 = iter(s1)print('*' * 10, '判断字符串迭代器iter、getitem、next', '*' * 10)print('iter:', '__iter__' in dir(s2))print('getitem:', '__getitem__' in dir(s2))print('next:', '__next__' in dir(s2))# 列表迭代器l2 = iter(l1)print('*' * 10, '判断列表迭代器iter、getitem、next', '*' * 10)print('iter:', '__iter__' in dir(l2))print('getitem:', '__getitem__' in dir(l2))print('next:', '__next__' in dir(l2))out:********** 判断字符串迭代器iter、getitem、next **********iter: Truegetitem: Falsenext: True********** 判断列表迭代器iter、getitem、next **********iter: Truegetitem: Falsenext: True - 可以自定义一个简单的lambda表达式来判断是可迭代对象还是迭代器。
is_er = lambda x: '__iter__' in dir(x) and '__getitem__' in dir(x)is_or = lambda x: '__iter__' in dir(x) and '__next__' in dir(x)s1 = '努力学python,坚持认真学python's2 = iter(s1)print('s1是可迭代对象吗?', is_er(s1))print('s1是迭代器吗?', is_or(s1))print('s2是可迭代对象吗?', is_er(s2))print('s2是迭代器吗?', is_or(s2))out:s1是可迭代对象吗? Trues1是迭代器吗? Falses2是可迭代对象吗? Falses2是迭代器吗? True 三、可迭代对象与迭代器的优劣比较
可迭代对象的优点:
- 访问速度快。
- 访问方式灵活,可多次、重复、任意选择范围访问。
- 内置方法和函数比较多。
可迭代对象的缺点:
- 耗费内存。
- 取值过于灵活(有时会引起报错,如index out of range、TypeError等)。
迭代器的优点:
- 节省内存。
- 惰性取值(一次固定取一条数据,直到取值完毕报StopIteration,不会引发报错)。
迭代器的缺点:
- 访问速度慢。
- 访问方式死板,只能访问下一条不能访问上一条。
- 内置方法和函数比较少。
四、可迭代对象与迭代器如何抉择
- 在存储数据相对少(8g内存可承受几百万个对象),侧重对数据灵活处理时,将数据集设为可迭代对象更好。
- 当数据量大到足以撑爆内存(几千万甚至上亿个对象时),侧重节省内存时,将数据集设为迭代器更好。